Cloud9でSassを自動コンパイルする方法
投稿日: 2017年10月25日
オンライン統合開発環境のCloud9、無料では非公開枠は一つしかないものの個人使用ならこれで十分ですし、ここだけでHTMLからPHP、Ruby などの開発を行えるとっても便利なツールです。
そんな Cloud9でBootstrap4を使用したサイトを作ろうとした時に困ったのがSass。Sassはそのままではブラウザが解釈できませんから、通常のCSSにコンパイルする必要があるのですが、デフォルトではコンパイルできないのです。
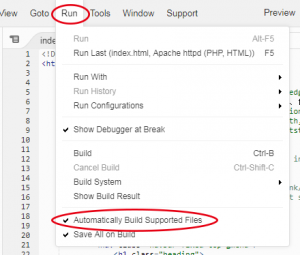
コンパイルするにはチェックを入れる
コンパイルさせるには上部メニューの「Run」にカーソルを合わせ、下から二番目「Automatically Build Supported Files」にチェックを入れます。これだけでSassファイルを保存時に自動コンパイルしてくれます。もちろんコンパイルしたファイルを読み込むのを忘れないようにしてください。

Bootstrapでは不都合な場面もあります
BootstrapのようにCSSをCDNで読み込んでいる場合、当然のことながら@include 等のmixinが使えません。元のmixinがプロジェクト内に存在しないのですから。
そこで、少々面倒ですが、元のBootstrapをダウンロードして必要なmixinをプロジェクト内にインポートするか、該当部分を自分のSassファイルにコピペしてあげる必要があります。この辺りは必要に応じて使い分ければいいかと思います。
丸ごとscssファイルを挙げてしまう手もありますが、それほど多くのmixinが必要になるわけではないので、必要に応じて適用しています。
コメントを残す